Регистратура
Материал опубликован:
Обновлён:
Адрес местонахождения: Россия, 392000, г. Тамбов, ул. Рылеева, д. 80А
Режим работы: в обычные дни с 7.30 до 19.00, вызов врача на дом с 7.30 до 18.00;
в субботу – с 9.00 до 17.00, вызов врача на дом с 9.00 до 16.00;
воскресные и праздничные дни с 9.00 до 15.00, вызов врача на дом с 9.00 до 14.00.
Телефон: 58-15-08 – справка, запись к врачам на прием;
53-15-28, 58-16-28 – вызов врача на дом
С 1 февраля 2011 года работает электронная регистратура, можно самостоятельно записаться на прием к врачу-специалисту: врачу-педиатру участковому, офтальмологу, детскому гинекологу и детскому хирургу на любое удобное время. К остальным специалистам - по направлению врача-педиатра участкового. Запись ведется:
- По телефону: 58-15-08;
- Через регистратуру поликлиники: очно;
- Через интернет на портале Единый портал государственных услуг
Дополнительную информацию можно получить по телефонам : 58-15-08, 58-16-28, 53-15-28.

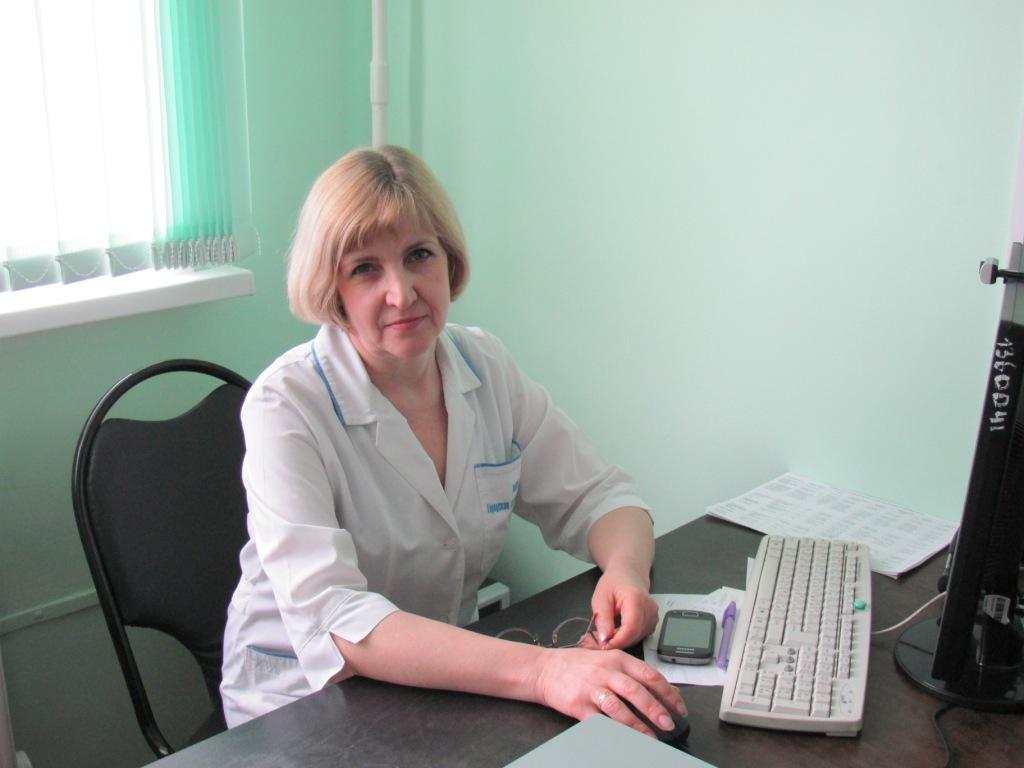
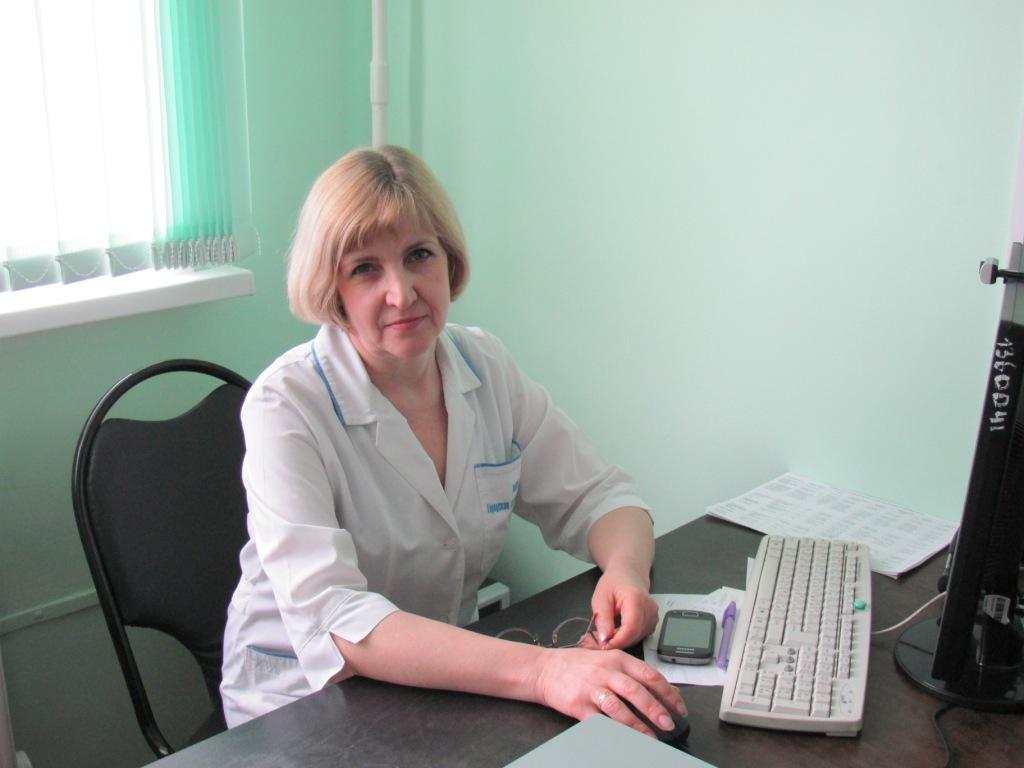
ФИО: Карикова Татьяна Алексеевна
Должность: Медицинский статистик
Телефон:
О себе:
Имеет сертификат специалиста по специальности «Медицинская статистика», имеет высшую квалификационную категорию по специальности «Медицинская статистика».

Медицинский статистик
Карикова Татьяна Алексеевна
Сведения об образовании: Среднее профессиональное образование, Мичуринское медицинское училище, Медсестринская, Медицинская сестра, 1977
Имеет сертификат: Медицинская статистика, 12.03.2025
Имеет аккредитацию: Высшая, Медицинская статистика, 06.12.2021
Кабинет: № 315


